Das Onpage 1x1: Maßnahmen, die dir sofort weiterhelfen
Diese 19 Onpage-Tipps boosten deine Webseite

Featured image: Sammby - stock.adobe.com
Mehr Boost für deine Webseite durch 19 Onpage-Tipps. Denn wer in Google gefunden werden möchte, muss erst seine Hausaufgaben machen.
Basics
Starten möchte ich mit den absoluten Basics. Wer sich schon etwas mit Onpage-Optimierung beschäftigt hat, kann diesen Abschnitt auch ruhig überspringen und zum nächsten weitergehen. Da ich ihn aber bewusst knapp gehalten habe, ist vielleicht auch eine kurze Auffrischung ganz nett.
1. Meta Daten pflegen
Die manuelle Pflege der Meta Daten ist sogar gar nicht alleine Onpage-, sondern auch Offpagemaßnahme. Ein aussagekräftiger Title (mehr dazu im nächsten Punkt) sowie eine ansprechende Meta Description können für Nutzer in Google den Ausschlag geben, auf dein Suchergebnis zu klicken. Ob es wirklich sinnvoll ist, eine Meta Description zu nutzen, hat übrigens Martin Missfeldt Oktober 2015 infrage gestellt. Die Diskussion in den Kommentaren war sehr lebhaft und ich tendiere auch zur manuellen Eingabe, um mehr Klickanreiz zu liefern. Wichtig: Google wird nur dann dein Snippet wählen, wenn die relevanten Keywords für dich auch in der Description auftauchen. Wenn dein Artikel auf „Kent Knoten binden“ optimiert ist, dieser Begriff aber nicht in der Description auftaucht, wird Google selber ein Snippet aus Text von deiner Seite zusammenbasteln.

2. Titel optimieren
Um Title und Titel geht es nun in diesem Abschnitt. Der Titel ist die Überschrift, die deine Leser auf der Webseite sehen, wenn sie angekommen sind, den Title sehen sie in den Suchergebnissen. Beim Title ist es wichtig, dass die Nutzer im Zusammenspiel mit der Meta Description neugierig werden und das unbedingte Bedürfnis haben, auf das Suchergebnis zu klicken. In vielen Fällen sind Title und Titel analog aufgebaut, du kannst beide aber auch verschieden aufziehen. Wichtig sind zwei wesentliche Faktoren: Der Titel muss aussagekräftig sein. Zu kreative Titel sehen vielleicht schick aus, aber sorgen eher dafür, dass der Nutzer abspringt, weil er nicht weiß, worum es auf der Seite geht. Zum anderen sollte man auch noch schauen, dass das Keyword noch im Titel auftaucht, damit Google den Content auch einordnen kann. Wie man einen für Nutzer und Suchmaschine ansprechenden Titel aufbaut, hat Neil Patel hier eindrucksvoll gezeigt. Der erste Teil des Titels bildet eine Einheit mit der Artikelbild und visualisiert für den Leser schon, dass er etwas verfaulen lässt, wenn er diesen Artikel nicht liest. Erst im zweiten Teil kommt dann der keywordoptimierte und ansprechende Titelabschnitt:


3. Überschriften richtig formatieren
Wer Google über den Inhalt seiner Webseite besser informieren möchte, kann dies gut mit den sogenannten h-Tags machen. In der Regel braucht man auf seiner Webseite den h1-, h2- und h3-Tag. Dieser signalisiert Google, wo eine Überschrift steht und wie wichtig diese ist. Idealerweise gibt es auf einer Unterseite nur eine h1 Überschrift, die für deinen Titel reserviert ist.
Mit h2-Tags kennzeichnest du deine Zwischenüberschriften und das h3-Tag wird nur gebraucht, wenn in einem Abschnitt noch weitere Unterteilungen vorgenommen werden. Bisher bin ich mit dieser Logik gut gefahren. Der Titel dieses Artikels ist bspw. eine h1 und die einzelnen Abschnitte (Basics, SEO etc.) sind mit dem h2-Tag ausgezeichnet.
4. URLs optimieren
URLs sollten in jedem Fall „sprechend“ sein, also keine Zahlen- oder ID-Wust, sondern wirklich den Inhalt der Seite direkt wiedergeben. Im Idealfall geschieht dies so kurz wie möglich. Wenn dein Titel sehr lang ist und die URL automatisch generiert wird, solltest du darüber nachdenken, die URL manuell anzupassen. Denn klare URLs geben dem Nutzer eine weitere Bestätigung, dass er hier richtig wäre, wenn er klickt.

SEO
In diesem Abschnitt möchte ich dir ein paar SEO-Tipps mit auf den Weg geben, die für die Onpage-Optimierung nützlich sind und Rankingvorteile gegenüber deiner Konkurrenz bringen können. Falls du noch etwas mehr SEO-Tipps benötigst, schau dir einfach mal meine 5 SEO Hacks an.

5. Longtail beachten
Weiter oben habe ich bei den Basics davon gesprochen, dass der Titel eine Keyword-Optimierung erfahren sollte. Zusätzlich ist zu berücksichtigen, dass du auch den Longtail im Blick hältst. Dein Artikel zum Thema Fußball aufpumpen, könnte sich beim Titel zum Beispiel an diesen Beispielen aus Google-Suggest orientieren:

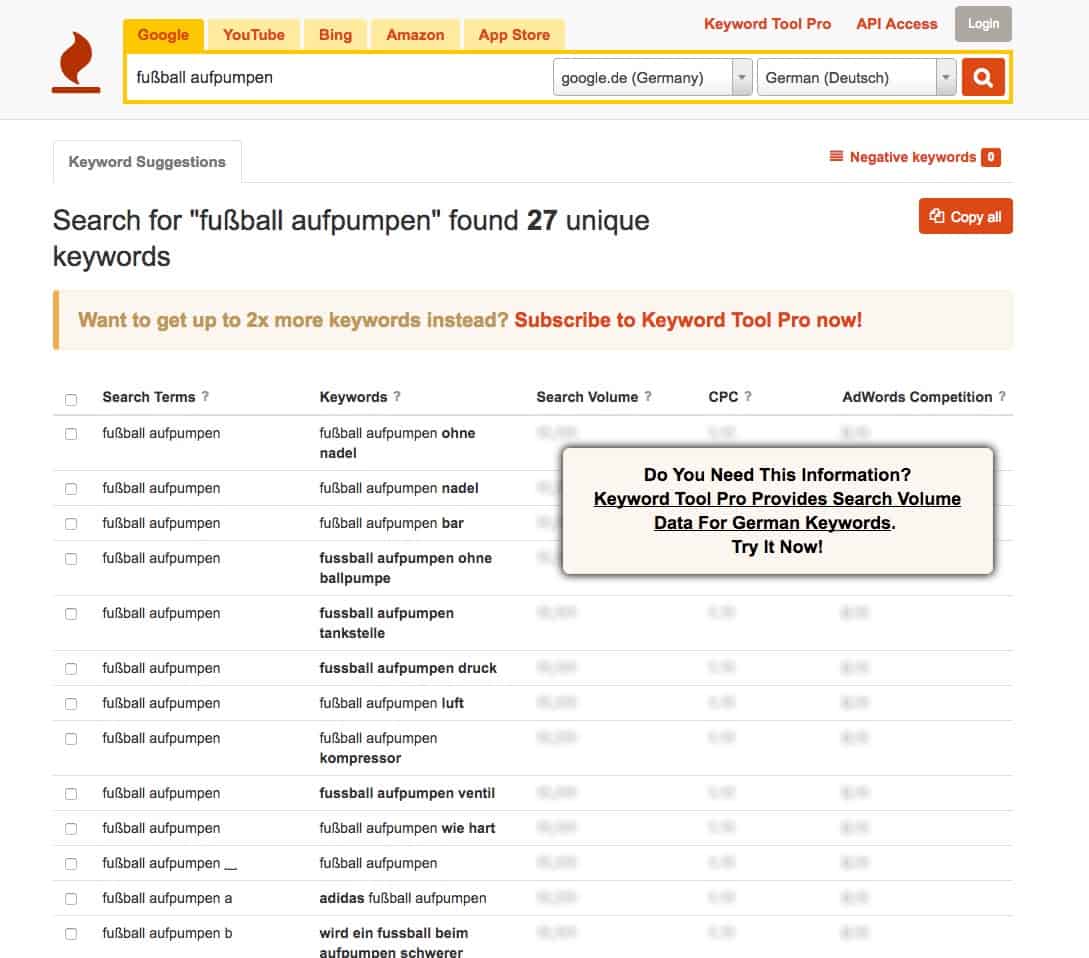
Zusätzlich bietet Keywordtool.io auch in der kostenlosen Basisversion die Möglichkeit, weitere Suggest-Vorschläge zu erhalten:

Und abschließend möchte Google dir in den Suchergebnissen auch weitere Keywordmöglichkeiten bieten, indem unten auf der Seite noch die verwandten Suchanfragen angezeigt werden. Hier kannst du dich zur Inspiration auch schön durchklicken:


6. W-Suggest für SEO und Gliederung
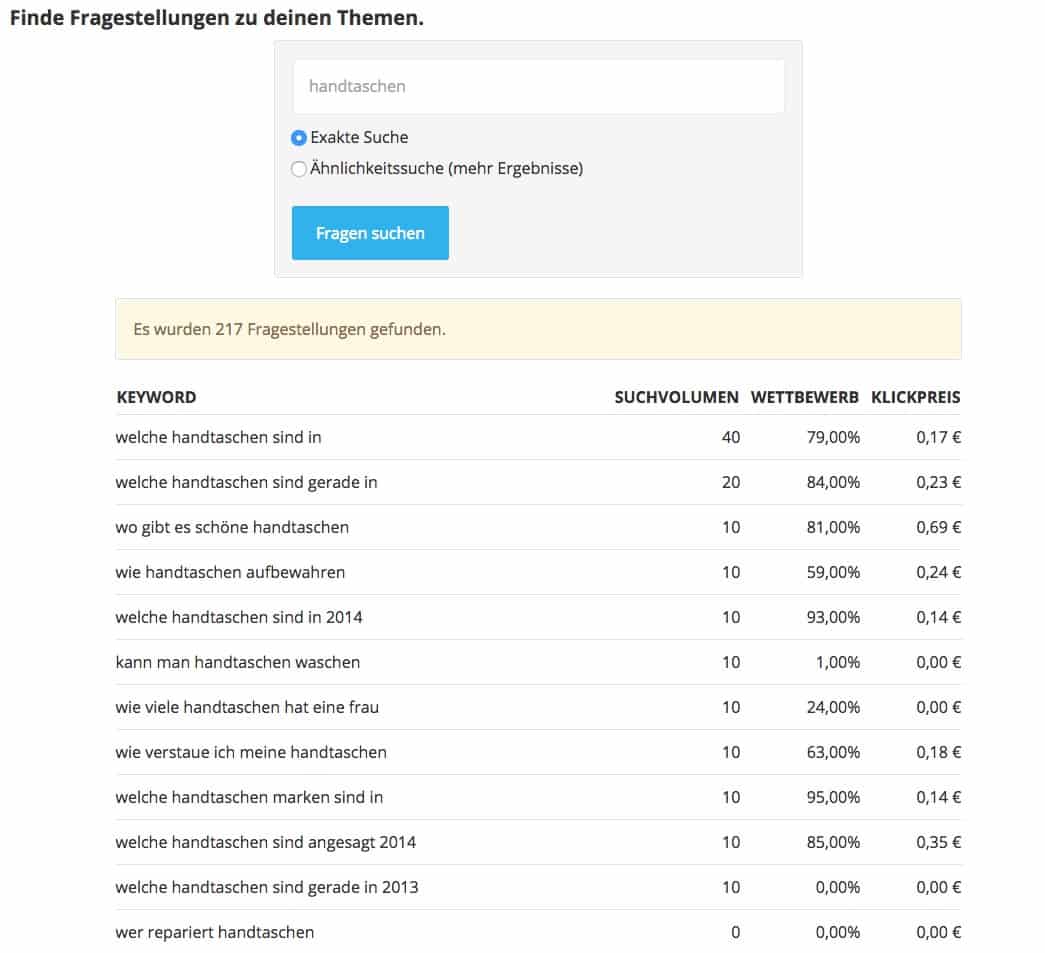
Und wo wir gerade bei Google Suggest sind: Ein weiterer wichtiger Faktor für gute Rankings sind Fragen zu einem Thema. Diese werden noch nicht so häufig manuell in Google eingegeben wie die klassischen Keyword-Kombinationen, doch die immer weiter verbreitete Sprachsuche wird dies ändern. Hier kannst du deinen Fuß schon in die Tür setzen und noch besser: In einem W-Suggest-Tool erfährst du, was die Problemstellungen deiner Zielgruppe sind und kannst relevantere Artikel für sie schreiben und diese meist anhand der Fragen sogar schon strukturieren.

Abbildung 3: Zwischen Fragen nach Handtaschen, die „in“ sind, verbergen sich auch Kleinode mit denen man der Konkurrenz eine Content-Länge voraus sein kann.
7. Ladezeit
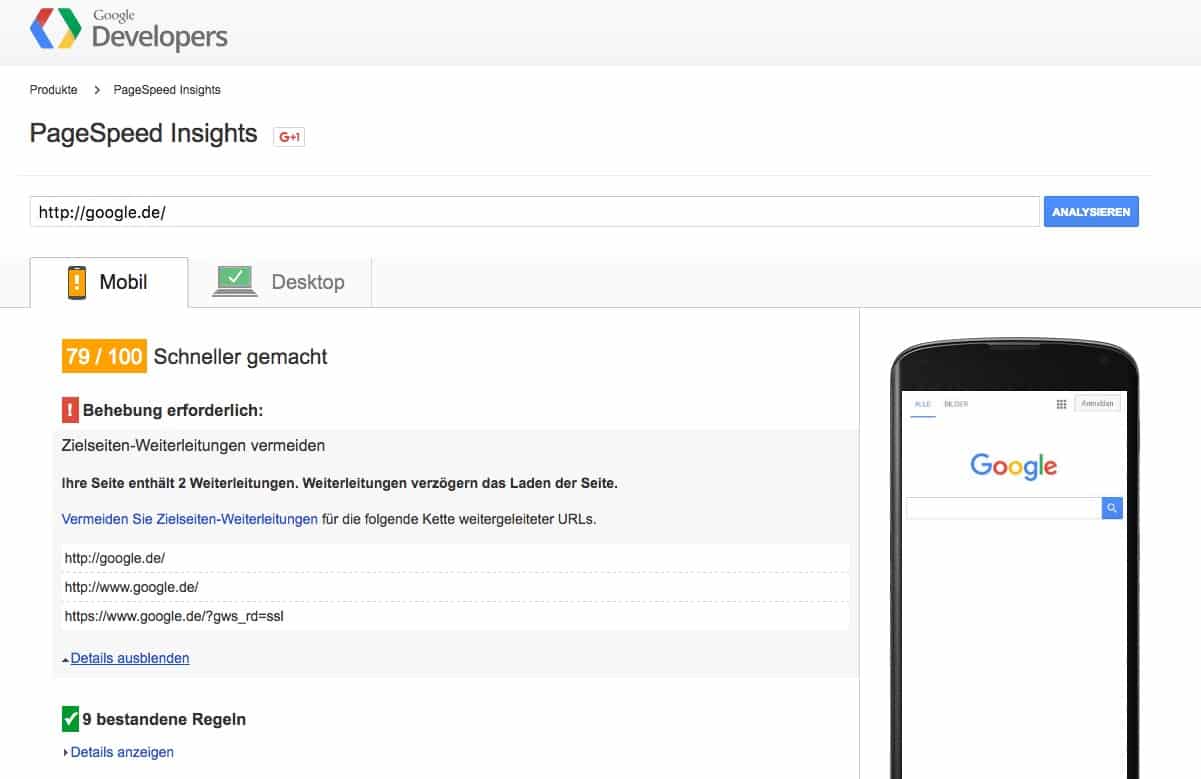
Die Ladezeit deiner Seite ist sowohl für das Ranking als auch für die User Experience (UX) sehr wichtig. Eine langsam ladende Webseite verärgert sowohl Suchmaschinenbots als auch echte Besucher, die lange Ladezeiten nur selten tolerieren. Testen, wo vielleicht Flaschenhälse beim Laden auftreten, kannst du einen kurzen Blick in die PageSpeed Insights von Google nehmen. Ein perfekter Wert ist hier nicht nötig, aber es gibt oft gute Tipps, was sich optimieren lässt. Meist betrifft dies Faktoren wie Komprimierung, asynchrones Laden externer Inhalte, das Zusammenfassen und vereinfachen der Skripte (Stylesheets, Javascripts etc.) sowie Bilderoptimierung (dazu im nächsten Absatz mehr).
Schaut euch auch mal diese Tools zum Testen der Ladezeit an:

Wer WordPress laufen hat, kann WP-Rocket nutzen, um seine Ladezeiten zu verkürzen. Allen anderen empfehle ich, mal bei Torben Leuschner vorbeizuschauen, der sich dem Thema verschrieben hat.

8. Bilderoptimierung
Deine Webseite bietet dem Nutzer hoffentlich auch ein paar schicke Bilder, nur Text wird auf die Dauer auch langweilig. Ist dies der Fall, solltest du auch darauf achten, die Bilder sowohl technisch als auch inhaltlich zu optimieren.
Starten wir mit der technischen Seite: Damit Bilder keine wertvolle Ladezeit klauen, können diese komprimiert werden, so dass Auflösung und Bildqualität gleich bleiben, aber die Dateigröße sich verringert. Unter WordPress kann ich persönlich das Plugin Kraken.io empfehlen, wer manuell an seine Bilder möchte, kann tinyPNG nutzen. Hier lassen sich PNG- sowie JPG-Dateien komprimieren und auch gebündelt herunterladen.
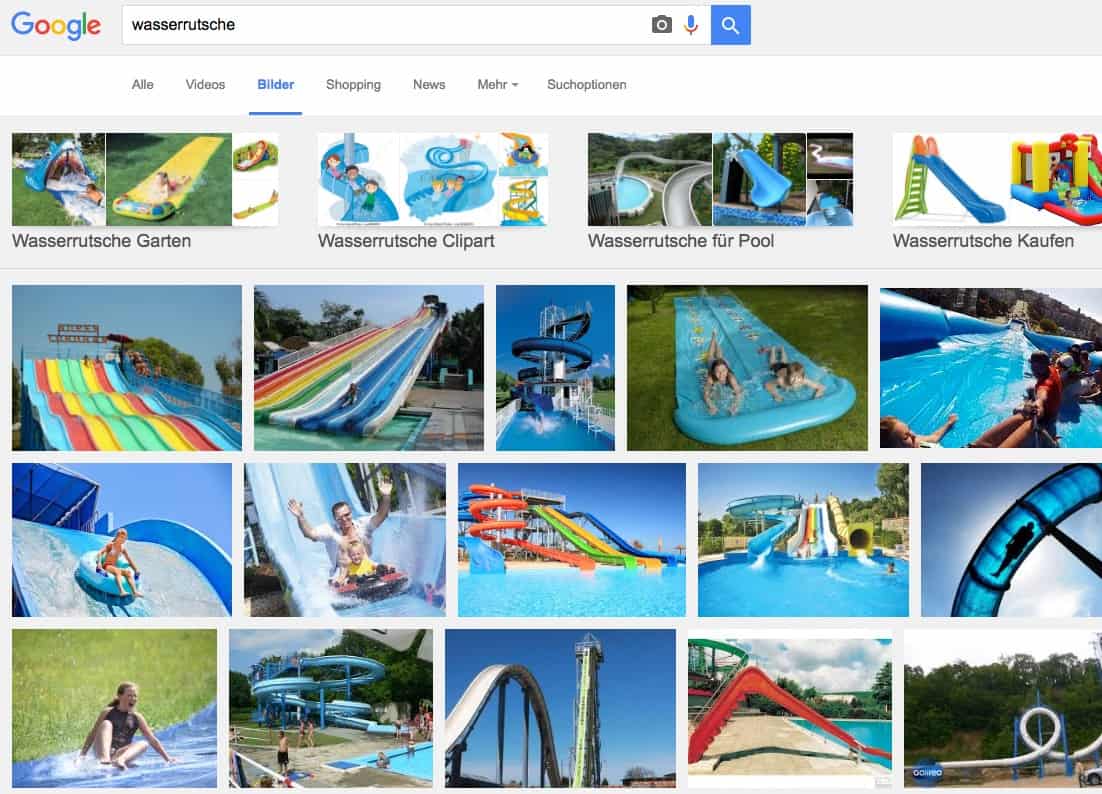
Zusätzlich möchte ich noch ein paar Tipps aus inhaltlicher Perspektive mit auf den Weg geben. Benenne deine Bilddateien aussagekräftig, das Keyword sollte im Dateinamen stehen und nutze vor allen Dingen das ALT-Tag. Beide Informationen helfen Google dabei, dein Bild einem oder mehreren Suchbegriffen zuzuordnen. Das Resultat ist dann eine größere Chance, mit seinem Bild in der Bildersuche bei Google gefunden zu werden. Dies kann eine weitere gute Traffic Quelle sein.

9. Kein Linkgeiz
Das Wort Linkgeiz wird es in dieser Form vermutlich auch nur in der deutschen Sprache geben. Wie oft sehe ich oder wahrscheinlich auch du Artikel, in denen auf Studien, andere Artikel oder Interviews Bezug genommen wird, aber kein Link zu finden ist. Ich weiß nicht, ob es Angst davor ist, nach draußen zu linken oder das Gefühl, dass man dann eventuell Konkurrenten Vorteile verschafft. Teilweise ist es wohl auch die Furcht, dass Nutzer dann zur anderen Webseite wechseln und dort bleiben und als Leser verloren gehen. Teste es einfach mal aus und verlinke aus einem deiner gutbesuchten Artikel auf eine externe Seite … was passiert? Und um die Kurve zum eigentlichen Thema dieses Absatzes zu bekommen, es ist so, dass externe Links einen positiven Effekt auf deine Rankings haben. Reboot hat dazu eine Studie durchgeführt, die von Rand Fishkin (moz.com) überprüft wurde und zeigt, dass externe Links nicht schaden, sondern nutzen. Also verlink schön nach draußen, damit du deine Nutzern noch höheren Mehrwert an Informationen bietest.

10. Interne Verlinkung
Analog zur externen ist auch die interne Verlinkung sehr wichtig. Sie hilft Nutzern und Suchmaschine, die Seite leichter zu navigieren und bietet sogar handfeste Rankingvorteile. Sie verteilt den Link Juice gleichmäßig über die Webseite und strukturiert für Google Themenkomplexe. Ein weiterer Vorteil: Während bei externer Verlinkung harte Keywords (Versicherungsvergleich, Kinderwagen Test) zu Abstrafungen führen können, sind diese bei internen Links praktisch gewünscht. Denn sowohl Nutzer als auch Google-Bot möchten vorher wissen, was sie nach dem Klick auf den Link erwartet. Im besten Fall erfolgt die interne Verlinkung direkt aus dem Text heraus, wie ich es auch in diesem Artikel praktiziere.
Viele News-Seite aus allen Branchen nutzen zudem Empfehlungen von weiteren Artikeln, wobei hier nicht immer der gleiche Themenkomplex im Vordergrund steht:

11. Jährliches Update
Sollte es sich bei einer deiner Webseiten anbieten, bring Jahreszahlen ein. Egal ob Festivalguides, Schuhmode, Autos, elektronische Geräte, Frisuren, Bundesligasaison und unzählige mehr: Eine Jahreszahl zeigt deinen Nutzern, dass sie hier topaktuelle Inhalte erhalten und vor allem suchen sie auch gerne mit Jahreszahl zusammen. So kannst du Longtail-Traffic abgreifen. Was du aber nicht vergessen darfst, ist so ab ca. Oktober dann schon aufs nächste Jahr umzustellen und natürlich deine Inhalte auch anzupassen.

Inhalt
Wir haben nun so viel über Optimierungen gesprochen, die aber eigentlich noch nicht viel mit dem eigentlichen Inhalt auf der Webseite zu tun haben: Dem eigentlichen Inhalt. Nachfolgend gebe ich dir ein paar Tipps, wie du diesen interessanter gestalten kannst.

12. Die ideale Postlänge
Wie lang ist denn der ideale Artikel? Die Antwort ist ganz einfach, so lang wie nötig. Es gibt keine ideale Länge, aber vor allem gibt es etwas anderes nicht: Eine Furcht der Nutzer vor langen Artikeln. Vor einiger Zeit geisterte ja mal wieder durch die Online-Marketing-Blogs, dass Menschen nur eine 8-Sekunden-Aufmerksamkeitsspanne hätten und darum Content schön „Snackable“ sein muss. Dass das sehr viel komplexer ist, hat Ken McCall hier sehr gut aufgeschrieben.
Aber gut, selbst wenn die Aufmerksamkeitsspanne vorhanden ist, liest sich doch niemand ellenlange Artikel auf einem Smartphone durch, oder? Nun ja, zumindest Buzzfeed konnte hier vor zwei Jahren nicht klagen. Einer der erfolgreichsten Artikel auf Smartphones hatte mehr als 6.000 Wörter! Ich komme hier nur auf läppische 2.500. Wichtig ist, dass der Artikel zu jedem Zeitpunkt relevante Informationen bereit hält, gut strukturiert/navigierbar ist und dann sind die Leser auch bereit, Zeit zu investieren. Bestes Beispiel: Mein 30-Tage-Plan für mehr Traffic, der zu den erfolgreichsten auf meinem Blog gehört – obwohl er mit 10.000 Wörtern schon praktisch eBook-Charakter hat.
13. Grafiken einsetzen
Ein Thema, das bei vielen oft aus Kostengründen vernachlässigt wird, sind Grafiken. Klar, einen schönen Text können mehr Leute schreiben, als ein Diagramm einer LED-Leuchte zu zeichnen oder eine Infografik zu den Top 100 YouTube-Kanälen. Aber dafür wurden Freelancer oder Plattformen wie Envato Studios geschaffen 😉
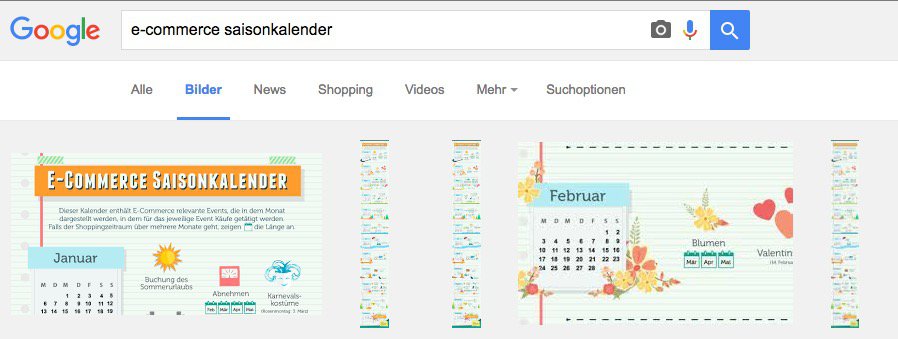
Ich kann jedem nur empfehlen, sich hier helfen zu lassen und zu investieren. Grafische Elemente bieten dem Nutzer klaren Mehrwert, setzen dich von der Konkurrenz ab, können ebenfalls in der Google Bildersuche auftauchen und im Idealfall noch Shares erhalten. Als netten Bonuseffekt zahlen solche Grafiken auch aufs Brandbuilding ein, dafür dann aber das Logo nicht vergessen. Persönlich habe ich gute Erfahrungen mit meiner Infografik „E-Commerce Saisonkalender“ gemacht, die auch in der Google Bildersuche auftaucht:

14. Bounce Rate mit Relevanz verringern
Diesen Schritt beachten viele Webseitenbetreiber leider nicht. Es reicht nicht aus, die Nutzer aus Google, Facebook oder sonstwoher auf die eigene Webseite zu bringen, wenn sie dann dort gar nicht die erwarteten Inhalte finden. Onpage muss immer das eingehalten werden, was Offpage versprochen wird.
Übrigens gibt es bei der Bounce Rate auch ein paar semantische Unschärfen. In Google Analytics ist ein Bounce, wenn dein Nutzer die ganze Unterseite gelesen hat und dann keine zweite Unterseite bei dir besucht, weil er alle Infos gefunden hat. Ich spreche hier dann eher von einem Click Back, bei dem Nutzer auf deine Webseite kommen und denken „Das passt gar nicht.“ und wieder direkt in die Suchergebnisse zurückspringen.
Achte also auf Relevanz und einen schnell greifbaren Einstieg in deine Seite:
– Starte mit einem schnell erfassbaren Teaser
– Ein Bild im sichtbaren Bereich sollte zusätzlich bestärken, dass der Nutzer hier richtig ist
– Title (Suchergebnisseite) und Titel (Webseite) sollten nicht zu weit thematisch auseinander sein
– Die Optik sollte als letztes Element auch stimmen; investiere ein bisschen ins Webdesign, damit deine Seite nicht wie eine 90er-Jahre-Relikt aussieht:

15. Videos
Ich habe in diesem Artikel schon über visuelle Anreize als wichtige Faktoren gesprochen. Und was ist besser als ein statisches Bild? Ganz klar, Bewegtbild. Videos sind ein tolles Onpage-Mittel, um Nutzer auf deiner Webseite zu halten und – wenn du bei YouTube hochlädst – zusätzlichen Traffic zu generieren, indem du:
– aus dem Video heraus zu deiner verknüpften Webseite verlinkst
– und aus der Description heraus einen Link setzt.
Besonders interessant sind Videos übrigens auch für Online-Shops. Produkte können besser vorgestellt und Retourenraten gesenkt werden. So zahlt eine Video nicht nur auf Onpage, sondern auch die Konversionsoptimierung ein.

16. Interaktive Elemente
Aktive Nutzer sind glückliche Nutzer. Es gibt viele Formate, mit denen du deine Besucher unterhalten oder zum Denken anregen kannst. Möglich wären bspw.:
– Quizze (Personality oder Wissen)
– Umfragen
– Abstimmungen
– Rechner (Immobilienkredit, Brutto-Netto)
Der große Vorteil: Diese Elemente bieten durch die Interaktion ein hohes Share-Potential und können so Traffic aus Social Media für deine Webseite generieren. Gleichzeitig erhöht sich natürlich die durchschnittliche Besuchszeit, wenn deine Nutzer etwas zu tun haben. Oftmals musst du aber erst in die Entwicklung investieren, Quizze kannst du aber zum Beispiel einfach mal mit dem kostenlosen Playbuzz für dich austesten.

Technik
Last but not least habe ich drei kurze Tipps, was technisch noch umgesetzt werden sollte, damit es mit der Onpage-Optimierung klappt. Dies ist vielleicht nicht immer selber möglich, sollte dann aber mit dem ITler des Vertrauens besprochen werden.
17. Responsive Design
Das sollte eigentlich ein No-Brainer sein. Deine Webseite muss auch auf Mobilgeräten vernünftig dargestellt werden. Falls die Funktionalität bei deinem CMS/Theme nicht gegeben ist, lass dir zur Not vom Fachmann helfen. Schließlich möchtest du nicht irgendwann Opfer des Mobile-friendly-updates werden!
18. Teilen einfach machen
Ich habe weiter oben oft davon gesprochen, dass bestimmte Inhalte hohes Sharing-Potential haben. Damit dieses auch ausgenutzt werden kann, sollten die Inhalte idealerweise auch alle einzeln teilbar sein. Also das Quiz separat bei Facebook, die Infografik auf Pinterest etc. Wenn nur die gesamte Unterseite geteilt werden kann, verpufft der Effekt.
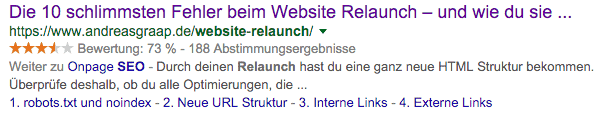
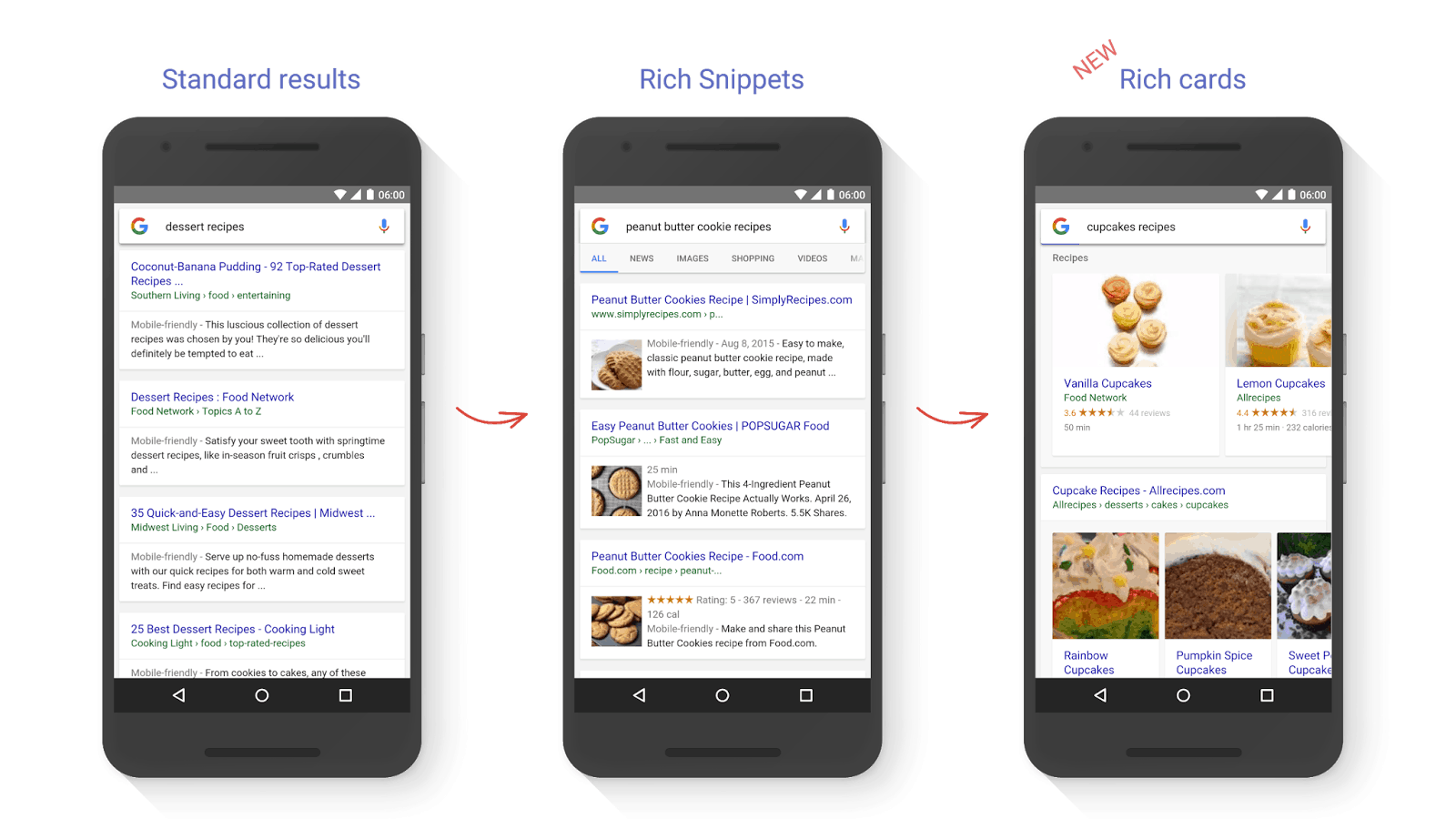
19. Rich Snippets & Rich Cards
Hier gehen wir dann als letzten Tipp fast in Offpage-Territorium. Schema.org bezeichnet einen Standard, mit dem sich deine Inhalte mit Markups auszeichnen lassen, so dass in den Suchergebnissen die Snippets interessanter aussehen. Du wirst bestimmt vor allem auf zwei Varianten, nämlich Bewertungen mittels Sternen und Bilder zum Rezept gestoßen sein.

Google treibt dies aktuell sogar ein bisschen weiter, indem es auf Mobilgeräten Rich Cards anbietet, die noch optisch ansprechendere Snippets zeigt:

Fazit
Das ist nur ein Test, ob du auch bis hier unten gelesen hast 😉 Falls ja, ist zumindest meine Info zur Postlänge auf den Punkt getroffen, zu lang gibt es nicht. Ich hoffe, du konntest einige Tipps mitnehmen und wünsche dir viel Erfolg bei der Umsetzung.
Über den Autor
Andreas Graap ist SEO und Internet Unternehmer seit 1997. Seine 5 schnellen SEO Hacks für bessere Rankings gibt es kostenlos zum Download. Andreas hält regelmäßig Vorträge auf SEO Konferenzen und veröffentlicht Fachartikel für Branchenmagazine wie t3n, Internet World oder Website Boosting, aber auch für das Handelsblatt oder FOCUS Online.
DU willst deine KI-Skills aufs nächste Level heben?
WIR machen dich bereit für die Revolution
KÜNSTLICHE INTELLIGENZ!
- Praxisbeispiele – sofort anwendbar für dein Business
- Aktuelle KI-Tools im Check
- Expertentipps für die neusten KI-Technologien
- Case Studies – von E-Mail-Marketing bis Datenanalyse
Ja, ich möchte den Newsletter. Die Einwilligung kann jederzeit im Newsletter widerrufen werden. Datenschutzerklärung.











Kommentare sind geschlossen.